7) table 태그
가. 기본
- <table> 시작
- <tr> : 행태그
- <td> : 열태그의 값
- <th> : 열태그의 헤더값
ex)
<table>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<!-- <td>값입력</td>: 열 -->
<td>홍길동</td>
<td>20</td>
</tr><!-- : 행 -->
<tr>
<td>이순신</td>
<td>30</td>
</tr>
</table>
나. 그룹핑 가능( 권장 )
- <thead>
- <tbody>
- <tfoot>
ex)
제품명 가격
A 100
B 200
총합 300
<table>
<thead>
<tr>
<th>제품명</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>A</td>
<td>100</td>
</tr>
<tr>
<td>B</td>
<td>200</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총합</td>
<td>300</td>
</tr>
</tfoot>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<title>table 실습</title>
</head>
<body>
<!-- 기본 -->
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<!-- <td>값입력</td>: 열 -->
<td>홍길동</td>
<td>20</td>
</tr><!-- : 행 -->
<tr>
<td>이순신</td>
<td>30</td>
</tr>
<tr>
<td>유관순</td>
<td>18</td>
</tr>
</table>
<!-- 그룹핑 -->
<table border="1">
<thead>
<tr>
<th>제품명</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>A</td>
<td>100</td>
</tr>
<tr>
<td>B</td>
<td>200</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총합</td>
<td>300</td>
</tr>
</tfoot>
</table>
</body>
</html>
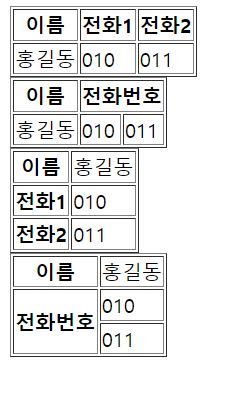
다. 병합
rowspan="갯수"
colspan="갯수"
ex)
이름 전화1 전화2
홍길동 010 011
<table>
<tr>
<th>이름</th>
<th>전화1</th>
<th>전화2</th>
</tr>
<tr>
<td>홍길동</td>
<td>010</td>
<td>011</td>
</tr>
</table>
-> 열병합
이름 전화번호
홍길동 010 011
<table>
<tr>
<th>이름</th>
<th colspan="2">전화번호</th>
</tr>
<tr>
<td>홍길동</td>
<td>010</td>
<td>011</td>
</tr>
</table>
-> 행병합
( 병합전 )
이름 홍길동
전화1 010
전화2 011
( 병합후 )
이름 홍길동
010
전화번호
011
<!-- 행병합 전 -->
<table border="1">
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th>전화1</th>
<td>010</td>
</tr>
<tr>
<th>전화2</th>
<td>011</td>
</tr>
</table>
<!-- 행병합 후 -->
<table border="1">
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th rowspan="2">전화번호</th>
<td>010</td>
</tr>
<tr>
<td>011</td>
</tr>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<title>table 실습</title>
</head>
<body>
<!-- 열 병합전 -->
<table border="1">
<tr>
<th>이름</th>
<th>전화1</th>
<th>전화2</th>
</tr>
<tr>
<td>홍길동</td>
<td>010</td>
<td>011</td>
</tr>
</table>
<!-- 열 병합후 -->
<table border="1">
<tr>
<th>이름</th>
<th colspan="2">전화번호</th>
</tr>
<tr>
<td>홍길동</td>
<td>010</td>
<td>011</td>
</tr>
</table>
<!-- 행 병합전 -->
<table border="1">
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th>전화1</th>
<td>010</td>
</tr>
<tr>
<th>전화2</th>
<td>011</td>
</tr>
</table>
<!-- 행 병합후 -->
<table border="1">
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th rowspan="2">전화번호</th>
<td>010</td>
</tr>
<tr>
<td>011</td>
</tr>
</table>
</body>
</html>

8) 리스트
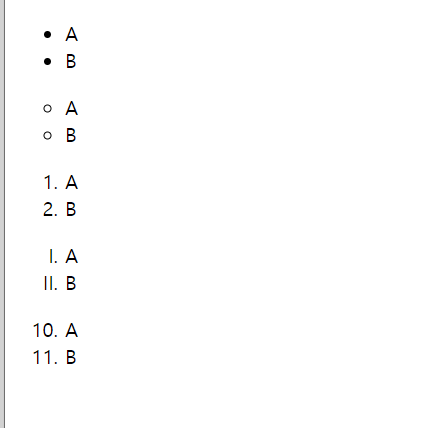
가. 순서없는( unordered list ) 리스트 ( * )
<ul>
<li>A</li>
<li>B</li>
</ul>
나. 순서있는( ordered list ) 리스트
<ol>
<li>A</li>
<li>B</li>
</ol>
<!DOCTYPE html>
<html lang="en">
<head>
<title>list 실습</title>
</head>
<body>
<!-- https://developer.mozilla.org/ko/ -->
<!-- 순서없는 리스트 -->
<ul>
<li>A</li>
<li>B</li>
</ul>
<ul type="circle">
<li>A</li>
<li>B</li>
</ul>
<!-- 순서있는 리스트 -->
<ol>
<li>A</li>
<li>B</li>
</ol>
<ol type="I">
<li>A</li>
<li>B</li>
</ol>
<ol start="10">
<li>A</li>
<li>B</li>
</ol>
</body>
</html>
15. 태그들 그룹
1) 태그 그룹핑
- <div> 태그 사용 ( 현재는 시멘틱 태그와 병행해서 사용한다. )
- 대표적인 블럭 레벨로서 전체 너비를 사용한다.
블럭레벨은 width 와 height 값을 지정할 수 있다. ( * )
* 대표적인 블럭레벨
- div, p, 시멘틱태그, ul, ol, li, table, form hr
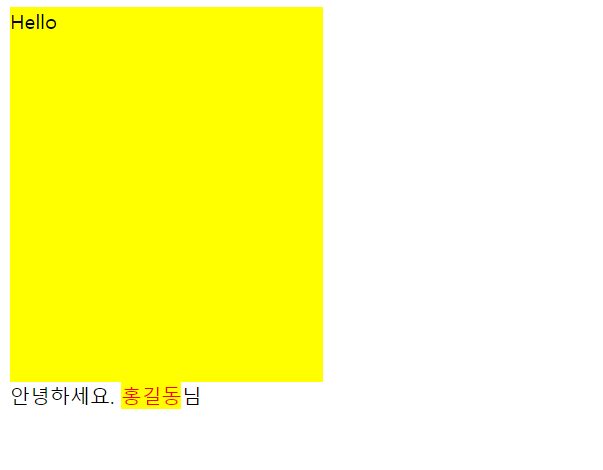
2) 값 그룹핑
- <span> 태그
ex) 안녕하세요. <span>홍길동</span>님
- 대표적인 인라인 레벨로서 필요한 만큼의 너비를 갖는다.
인라인 레벨은 width 와 height 값을 지정해도 적용이 안됨. ( * )
* 대표적인 인라인 레벨
- span, a, img, input, button, textarea
<!DOCTYPE html>
<html lang="en">
<head>
<title>span</title>
<style>
span {
color: red;
background-color: yellow;
width: 250px;
height: 300px;
}
div {
background-color: yellow;
width: 250px;
height: 300px;
}
</style>
</head>
<body>
<div>Hello</div>
안녕하세요. <span>홍길동</span>님
</body>
</html>
'[study]이론정리 > HTML & CSS & JavaScript' 카테고리의 다른 글
| CSS 1일차 - 적용방법3가지, 캐스캐이딩 & 명시도 (0) | 2024.04.22 |
|---|---|
| HTML 2일차 - 시멘틱 태그, 사용자 입력, form, img, iframe, 특수문자 (0) | 2024.04.22 |
| HTML 2일차 - 1일차 요점 (0) | 2024.04.22 |
| HTML 1일차 - a, 링크, 경로 (1) | 2024.04.18 |
| HTML 1일차 - header, p, br, hr, 텍스트포멧 (0) | 2024.04.18 |
