22. Grid
1) 개요
일반적으로 웹페이지는 행과 열로 구성된 grid 형식을 따름.
flexbox 는 1차원인 행 또는 열만 제어가 가능하다.
grid 2차원 제어 방식으로 행과 열을 같이 제어할 수 있다.
2) 2가지 구성요소
- 반드시 부모( grid container ) / 자식 ( grid item ) 관계가 성립되어야한다. ( 자손은 적용안됨 )
- 중첩 가능
가. grid container
- display: grid;
- container 에서 사용가능한 속성들
나. grid item
- item 에서 사용가능한 속성들
ex)
.container {
display: grid;
}
<div class="container"> // 부모
<div>item</div> // 자식
<div>item</div>
<div>item
<div>item2</div> // 자손 ( grid item 아님. ) 은 제외
</div>
<div class = "container2"> // 중첩가능 ( 자식이 또 다른 container 가 될수 있음 )
<div>item</div>
</div>
</div>
- grid 는 행으로 추가됨.
따라서 여러개의 행이 만들어지고 하나의 열로 구성됨.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grid</title>
<style type="text/css">
.item-1 {
background-color: antiquewhite;
}
.item-2 {
background-color: red;
}
.item-3 {
background-color: blue;
}
.item-4 {
background-color: aqua;
}
.item-5 {
background-color: yellow;
}
.item-6 {
background-color: blueviolet;
}
.grid-container {
margin: 20px;
display: grid;
}
.grid-container div {
height: 80px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
<div class="item-5">item5</div>
<div class="item-6">item6</div>
</div>
</body>
</html>
3) Container 에서 사용가능한 속성
a. item 배치
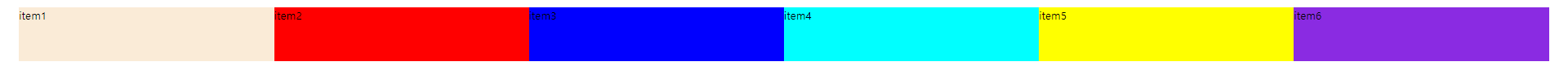
grid-auto-flow: row | column
- row 기본. ( 행으로 추가됨. 다중행의 1열로 구성 )
- column ( 열로 추가됨. 1행의 다중열로 구성 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grid-auto-flow</title>
<style type="text/css">
.item-1 {
background-color: antiquewhite;
}
.item-2 {
background-color: red;
}
.item-3 {
background-color: blue;
}
.item-4 {
background-color: aqua;
}
.item-5 {
background-color: yellow;
}
.item-6 {
background-color: blueviolet;
}
.grid-container {
margin: 20px;
display: grid;
/* 기본: row */
/* grid-auto-flow: row; */
grid-auto-flow: column;
}
.grid-container div {
height: 80px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
<div class="item-5">item5</div>
<div class="item-6">item6</div>
</div>
</body>
</html>
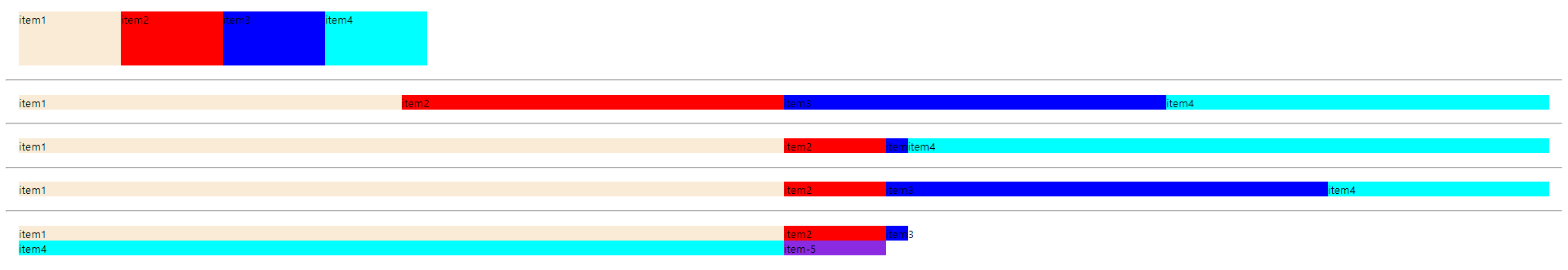
b. 열 갯수 지정
- 주의할 점은 n 개 지정하지 않고 열의 크기를 지정한다.
grid-template-columns: 값 값 값;
값의 단위: px , %( 기준: container ), rem(기준: 웹브라우저 기본글꼴값-16px ) , auto, fr(fraction)
ex) 100px 일때
grid-template-columns: 10px 10px 2fr 1fr
80px 을
2fr -> 2/3
1fr -> 1/3
로 나누어서 저장
ex) grid-template-columns: 20px 20px 20px 20px;
grid-template-columns: 20% 20% 20% 20%;
grid-template-columns: 20% 20px 20px 20%;
grid-template-columns: 20px 20px 20px auto;
grid-template-columns: 20px 20px 20px 1fr;
grid-template-columns: 20px 2fr 20px 1fr;
grid-template-columns: repeat(4, 20px);
grid-template-columns: repeat(4, 20%);
grid-template-columns: 20px minmax(10px, 100px) 20px auto;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grid-template-columns 열갯수</title>
<style type="text/css">
.item-1 {
background-color: antiquewhite;
}
.item-2 {
background-color: red;
}
.item-3 {
background-color: blue;
}
.item-4 {
background-color: aqua;
}
.item-5 {
background-color: blueviolet;
}
.grid-container {
margin: 20px;
display: grid;
/* 기본: row */
grid-auto-flow: row;
/* grid-auto-flow: column; */
/* grid-template-columns: 150px 150px 150px 150px; */
grid-template-columns: repeat(4, 150px);
}
.grid-container div {
height: 80px;
}
.grid-container2 {
margin: 20px;
display: grid;
/* 기본: row */
grid-auto-flow: row;
/* grid-auto-flow: column; */
/* grid-template-columns: 25% 25% 25% 25%; */
grid-template-columns: repeat(4, 25%);
}
.grid-container3 {
margin: 20px;
display: grid;
/* 기본: row */
grid-auto-flow: row;
/* grid-auto-flow: column; */
/* grid-template-columns: 150px 150px 150px auto; */
/* 50%-전체너비의 반 / 150px / 2rem: 32px / 나머지 */
grid-template-columns: 50% 150px 2rem auto;
}
.grid-container4 {
margin: 20px;
display: grid;
grid-auto-flow: row;
grid-template-columns: 50% 150px 2fr 1fr;
}
.grid-container5 {
margin: 20px;
display: grid;
grid-auto-flow: row;
grid-template-columns: 50% 150px 2rem;
/*
지정되지 않은 4열과 5열은 다음 행으로 넘어가서
기존열의 크기를 갖는다.
*/
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container2">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container3">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container4">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container5">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
<div class="item-5">item-5</div>
</div>
</body>
</html>
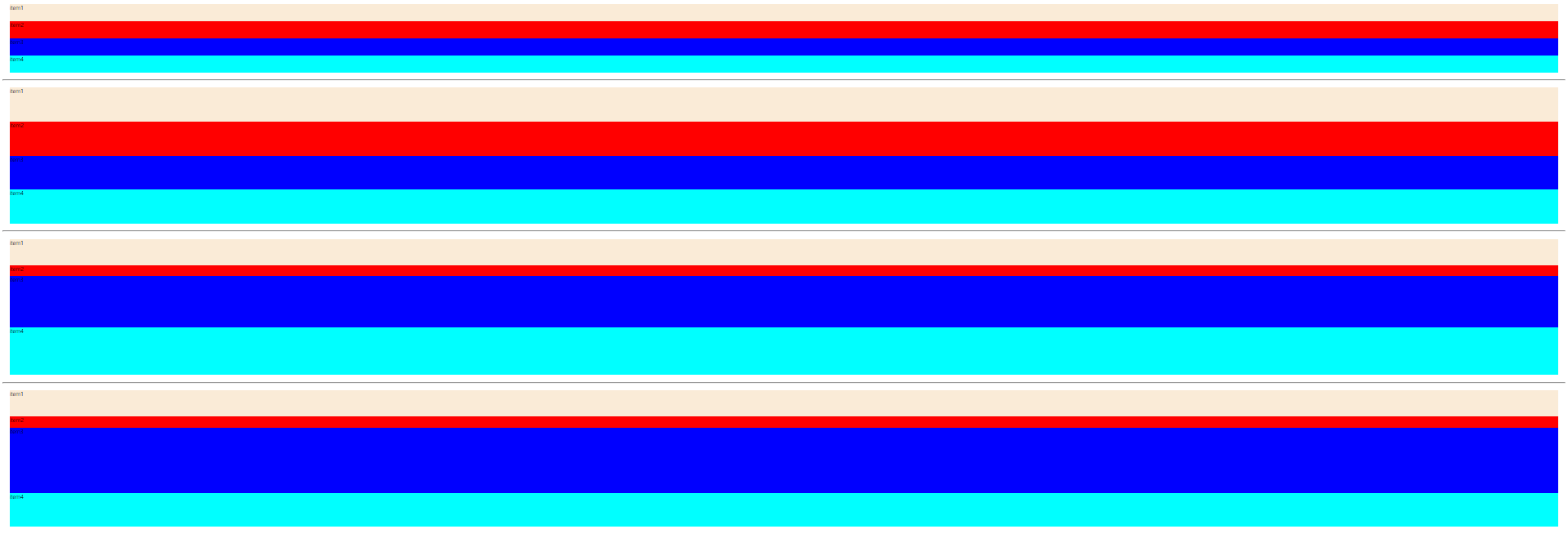
c. 행 갯수 지정
- 주의할 점은 n개 지정하지 않고 행의 크기를 지정한다.
grid-template-rows: 값 값 값 값; ( 사용방식은 grid-template-columns 똑같다. )
값의 단위: px , %( 기준: container ), rem(기준: 웹브라우저 기본글꼴값-16px ) , auto, fr(fraction)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grid-template-rows 행갯수생성</title>
<style type="text/css">
.item-1 {
background-color: antiquewhite;
}
.item-2 {
background-color: red;
}
.item-3 {
background-color: blue;
}
.item-4 {
background-color: aqua;
}
.grid-container {
margin: 20px;
display: grid;
grid-auto-flow: row;
/* grid-template-rows: 50px 50px 50px 50px; */
grid-template-rows: repeat(4, 50px);
}
.grid-container2 {
margin: 20px;
display: grid;
grid-auto-flow: row;
height: 400px;
/* 높이 400px 에 대한 25% 크기 */
grid-template-rows: 25% 25% 25% 25%;
}
.grid-container3 {
margin: 20px;
display: grid;
grid-auto-flow: row;
height: 400px;
/* auto = 400 - (78-32-150) */
grid-template-rows: 78px 2rem 150px auto;
}
.grid-container4 {
margin: 20px;
display: grid;
grid-auto-flow: row;
height: 400px;
grid-template-rows: 78px 2rem 2fr 1fr;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container2">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container3">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
<hr>
<div class="grid-container4">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
</div>
</body>
</html>

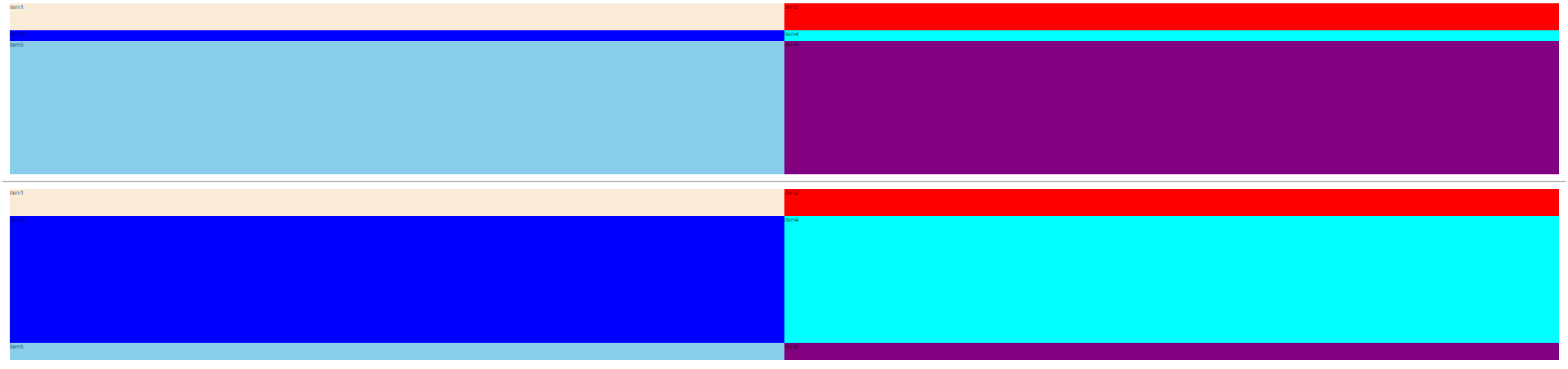
행과 열 같이 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grid-행과열같이생성</title>
<style type="text/css">
.item-1 {
background-color: antiquewhite;
}
.item-2 {
background-color: red;
}
.item-3 {
background-color: blue;
}
.item-4 {
background-color: aqua;
}
.item-5 {
background-color: skyblue;
}
.item-6 {
background-color: purple;
}
.grid-container {
height: 500px;
margin: 20px;
display: grid;
grid-auto-flow: row;
grid-template-columns: 50% 50%;
grid-template-rows: 78px 2rem 1fr;
}
.grid-container2 {
height: 500px;
margin: 20px;
display: grid;
grid-auto-flow: row;
grid-template-columns: 50% 50%;
/*
minmax() 의 경우 height 값에 따라서 2행의 크기가 동적으로 변경된다.
최대한 height 에 맞춰줌.
*/
grid-template-rows: 78px minmax(10px, 400px) 50px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
<div class="item-5">item5</div>
<div class="item-6">item6</div>
</div>
<hr>
<div class="grid-container2">
<div class="item-1">item1</div>
<div class="item-2">item2</div>
<div class="item-3">item3</div>
<div class="item-4">item4</div>
<div class="item-5">item5</div>
<div class="item-6">item6</div>
</div>
</body>
</html>
'[study]이론정리 > HTML & CSS & JavaScript' 카테고리의 다른 글
| CSS 5일차 - Grid(3) item 속성 (0) | 2024.05.02 |
|---|---|
| CSS 5일차 - Grid(2) Gap, 정렬, auto-rows (0) | 2024.05.02 |
| CSS 5일차 - FlexBox(2) (1) | 2024.04.26 |
| CSS 5일차 - 4일차 정리 (2) | 2024.04.26 |
| CSS 4일차 - FlexBox(1) (0) | 2024.04.25 |


